With travel opening up again, and the continued emphasis on virtual training, we just finished updating the ThoughtSpot Developer Workshop material to incorporate the latest platform updates and features. We also moved all of the code exercises to operate using CodeSandbox. This eliminates any complexity if you are unfamiliar with configuring your local environment. Now, you can get up and go on any platform, or even a tablet if you want (I tried it…for science of course 😆).

The workshop is entirely self-paced, and very hands-on broken into two sections.
Part 1: Low Code Development
How to create search, visualizations, and Liveboards to analyze data
How to use the developer playground to generate javascript code to embed ThoughtSpot elements into a web app
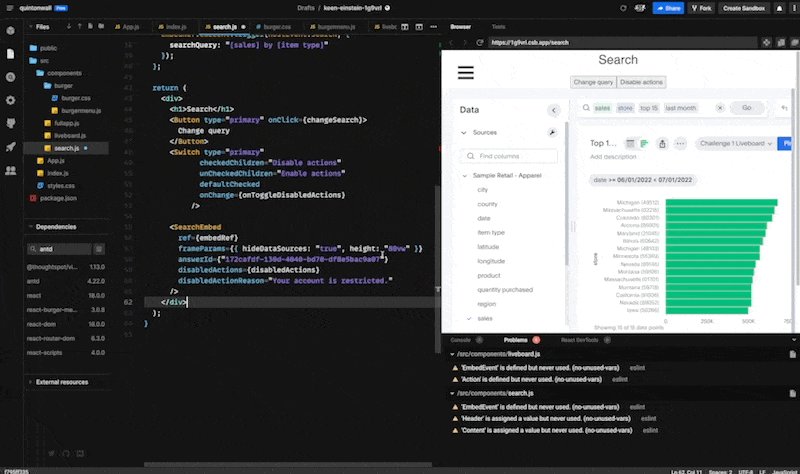
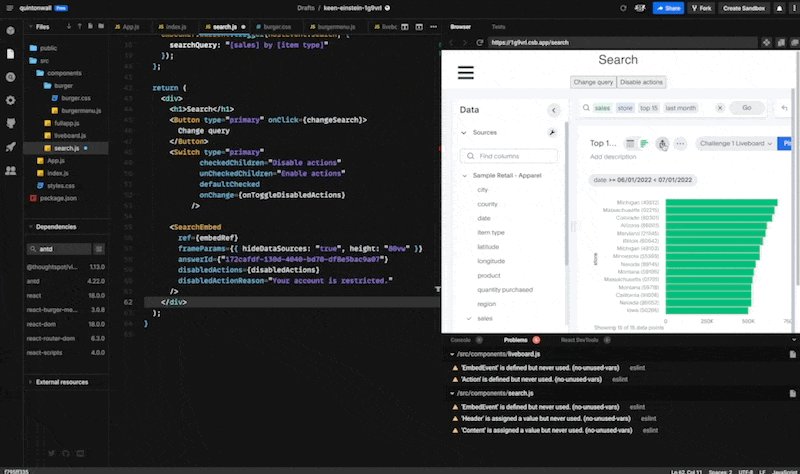
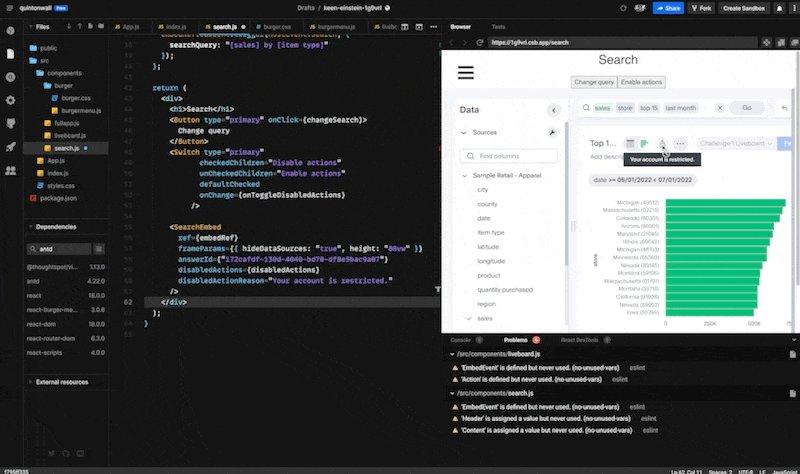
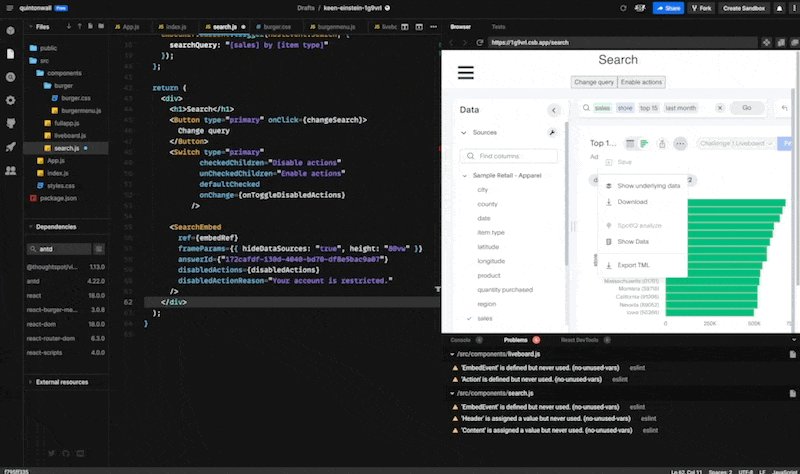
How to modify actions available to users and apply hidden runtime filters
Part 2: Embed Analytics with the Visual Embed SDK
How to use the Visual Embed SDK to embed ThoughtSpot components into a ReactJS web app
How to utilize platform events to interact with embedded components via code
Want more? We've got you covered. If you make it through both parts, there is a bonus exercise covering APIs and metadata.
Give the workshop a go. If you like it, star the repo. And, if you want to help contribute additional exercises, stay up-to-date on changes, or see a bug in the code and want to create a pull request, make sure you follow the GitHub repository.








